
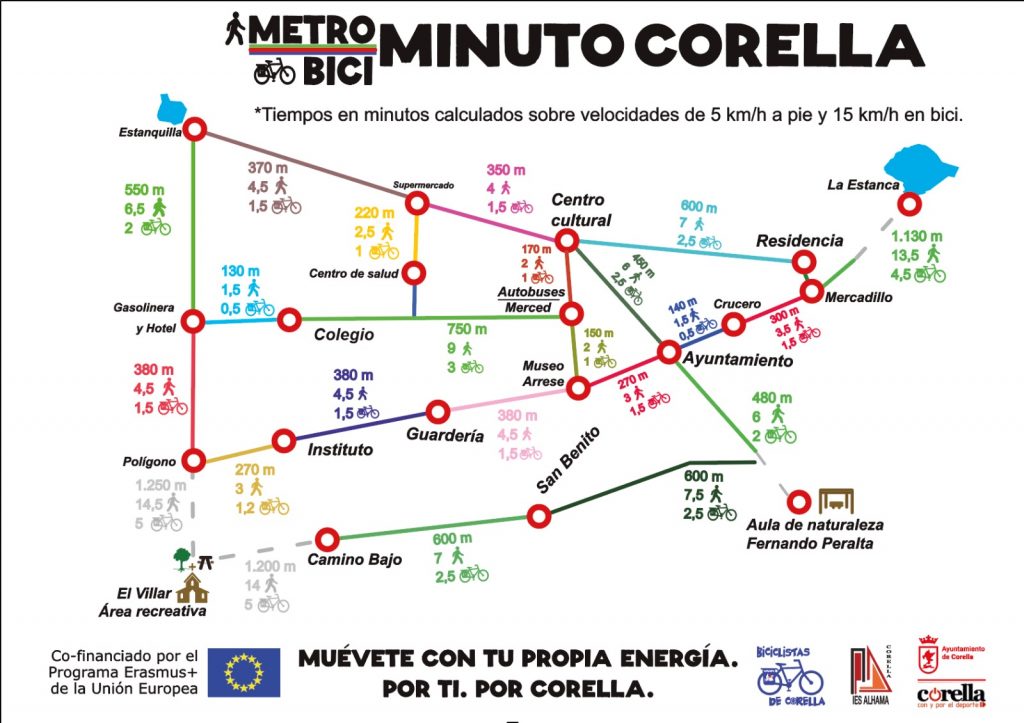
Metro/biciminuto is a map that measures real distances among the key points of a city, town or village and specifies the time in minutes to walk and bike these distances. It’s a a new sustainable mobility idea that was created in Pontevedra in 2013. The concept has spread all around Spain and the world since.

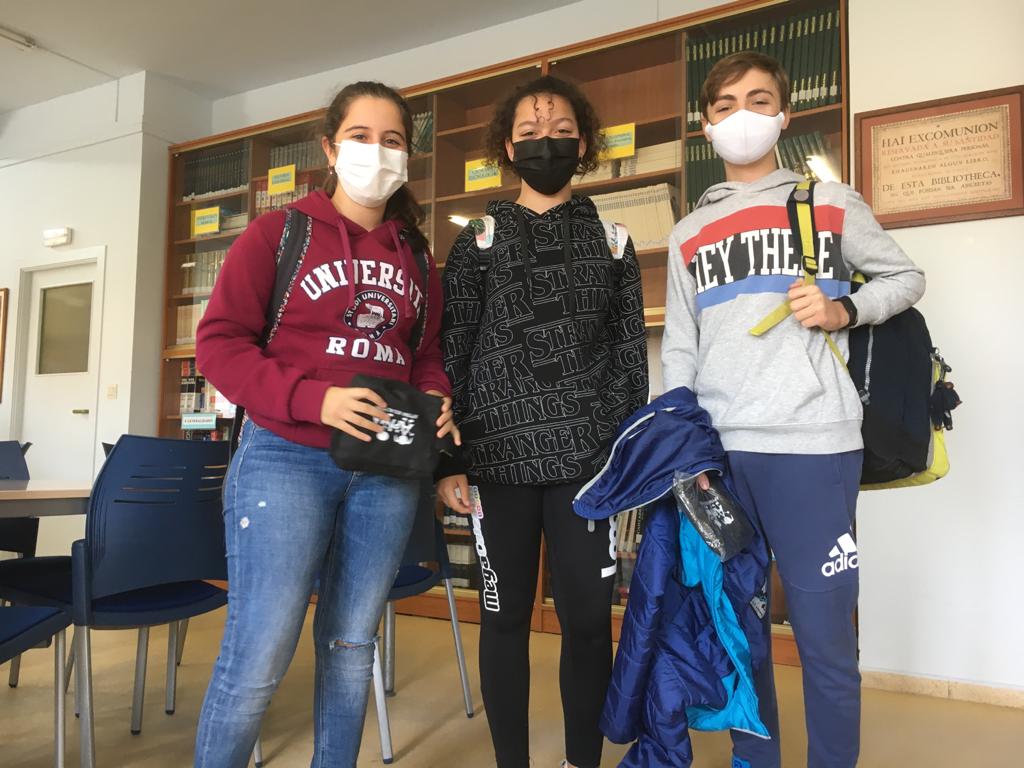
We started this task in October. Three students (Paloma Fernández, Ángel Bienzobas and Nadya Rocha) led this project from the very beginning: they created the map, measured the real distances and moved all around Corella to find out the walking and biking times. We´ll present this Erasmus school project on September 17th in Mobility Week.

Unfortunately, neither Paloma nor Ángel will participate in the Mobility Week presentation as they are studying in France currently. Anyway, Nadya and other Erasmus students will show and explain Metro/Biciminuto perfectly!

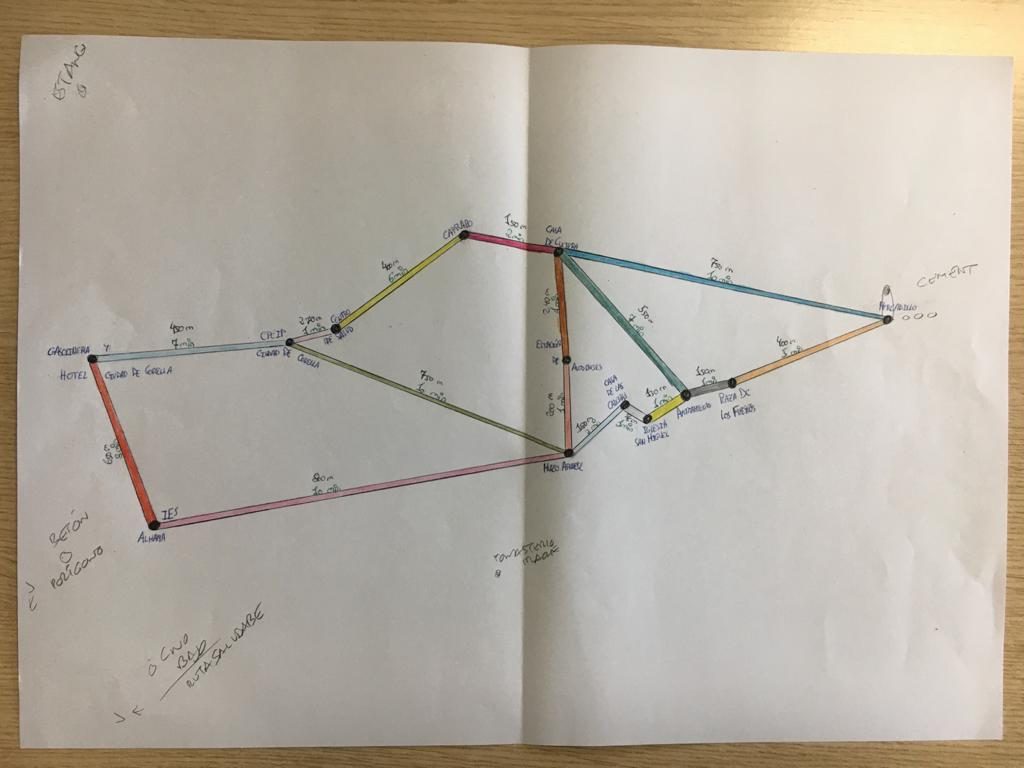
These are the first Metro/Biciminuto drafts. Long way to go at that moment…

The first draft didn’t look very promising, but it evolved quickly and beatifully!


Thanks to everybody who has contributed time, know-how and passion to make Metro/Biciminuto Corella possible, namely the three Erasmus students (Paloma, Nadya and Ángel), Pedro J. Ramírez and Cristina Gallo.

